ASP.NET Core Razor Pages web app - ontleding
Razor Pages is gebouwd op MVC in ASP .NET Core. Het is een eenvoudiger manier je webapps te organiseren en te coderen. Je kan Razor-pagina's gebruiken als front-end (views) voor een back-end web-API en / of traditionele MVC, met controllers.
Razor-pagina's worden meestal gekoppeld aan een overeenkomstig .cs-klassenbestand. Dat klassenbestand bevat een model voor de pagina bestaande uit modeleigenschappen en actiemethoden die HTTP-werkwoorden vertegenwoordigen. Je kan zelfs je Razor-kennis gebruiken om te werken aan Blazor fullstack webontwikkeling.
Gegenereerde Razor Pages bestanden
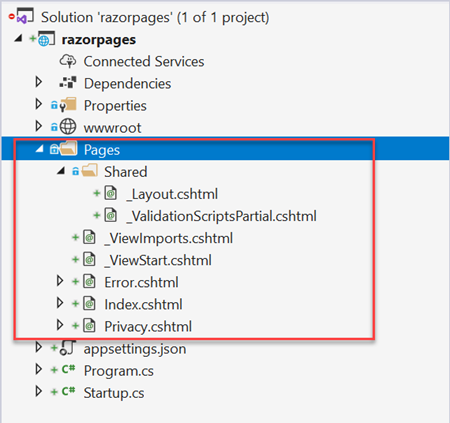
Als je een Razor Pages web applicatie creëert met Visual Studio worden een heleboel bestanden voor jou aangemaakt. We gaan de functie van elke van die Razorbestanden bespreken. We beginnen met een overzicht:
- De Pages-map is de standaardlocatie voor Razor Pages-bestanden. De bestanden die eindigen op .cshtml zijn Razor-bestanden.
Sommige namen van Razor-bestanden beginnen met een onderstrepingsteken (_). Deze bestanden spelen een specifieke rol als onderdeel van een Razor Pages-applicatie. Deze bestanden zijn verborgen voor de webserver. De bezoeker van de website kan die niet rechtstreeks openen.
Pages folder of a Razor Pages Application - De bestanden Error.cshtml, Index.cshtml en Privacy.cshtml zijn Razor pages die je op de url als 'entiteiten' kan oproepen:
- http://localhost:50013/: zal de Index.cshtml pagina open
- http://localhost:50013/Index: zal ook de Index.cshtml pagina open
- http://localhost:50013/Error: zal de Error.cshtml pagina open
- http://localhost:50013/Privacy zal de Privacy.cshtml pagina openen
- Telkens je een Razor page opvraagt wordt het bestand _ViewStart.cshtml geraadplaagd om na te gaan als er een lay-out opgegeven is. Daarin staat standaard:
@{ Layout = "_Layout"; }Alle lay-out pagina's staan in de Shared map.
- De bestanden Error.cshtml, Index.cshtml en Privacy.cshtml zijn Razor pages die je op de url als 'entiteiten' kan oproepen:
- Wat is lay-out in ASP.NET Core?
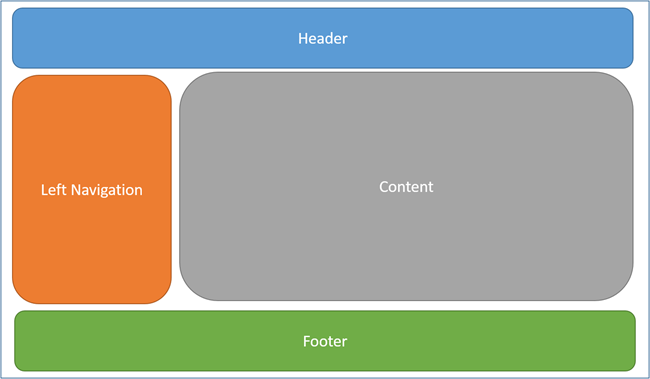
De meeste webapps hebben een gemeenschappelijke lay-out die de gebruiker een consistente ervaring biedt bij het navigeren van pagina naar pagina. De lay-out bevat doorgaans algemene gebruikersinterface-elementen zoals de app-koptekst, navigatie- of menu-elementen en voettekst.
Voorbeeld van pagina lay-out:

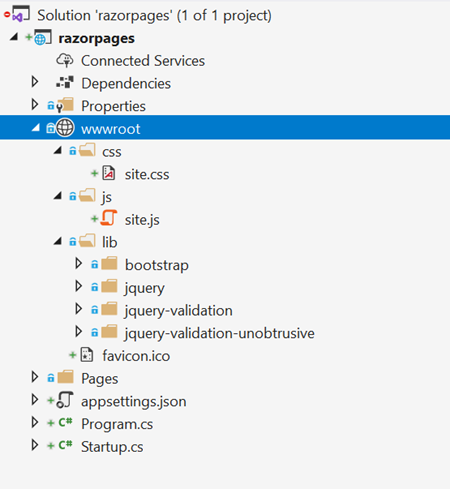
page-layout - In de wwwroot-map staan de statische bestanden van een .NET Core-webtoepassing. Deze bestanden bevatten de CSS-stijlpagina's, afbeeldingen en JavaScript-bestanden die door de site worden gebruikt. Een extra map met de naam lib bevat client-side pakketten van derden. Deze pakketten worden beheerd door LibMan, de standaard client-side pakketbeheerder voor Razor Pages en MVC-applicaties.

wwwroot folder of a Razor Pages Application In de lib submap staat clientside pakketten:
- BootStrap: een UI-framework gebouwd door een team bij Twitter dat het werk vermindert dat nodig is om sitelay-outs te ontwerpen, en bevat ook een reeks ingebouwde stijlen voor componenten zoals knoppen, formulieren, tabellen, invoer enzovoort. In Razor Pages 3.x is de versie van Bootstrap 4.
- jquery: een JavaScript-bibliotheek waarop BootStrap steunt.
- jquery-validation: een jQuery-plug-in voor validatie van formulieren aan de clientzijde
- jquery-validation-unobtrusive: een andere jQuery-validatieplug-in die is ontworpen door het ASP.NET-team om specifiek te werken met formulierinvoer die is gegenereerd door Razor-helpers.
- Pagina-syntaxis
Het onderstaande codefragment toont een typische Razor-pagina, bijvoorbeeld het Pages/Index.cshtml dat door Visual Studio werd gemaakt:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> </div>Hier is een korte beschrijving van de onderdelen van een Razor-pagina:
- Elke Razor-pagina begint met een
@pagestuurcommando (directive) om aan te geven dat het een Razor-pagina is. Dit verschilt van Razor Views in MVC, die niet mogen beginnen met@page. - De
@pagerichtlijn kan worden gevolgd door een@modelrichtlijn. Dit stuurcommando identificeert de corresponderende C # -modelklasse, die meestal in dezelfde map staat als de .cshtml-pagina. - (Optioneel) Je kan zelf code aan de serverzijde schrijven in een
@ {}- blok. - De rest van de pagina bestaat uit alle HTML-elementen die je wil weergeven. Dit omvat alle taghelpers en modelattributen aan de serverzijde. Hierover later meer.
- Stuurcommando's die gemeenschappelijk zijn aan alle Razor pagina's kan je in het bestand _ViewImports.cshtml plaatsen. Daarin staat standaard:
@using razorpages @namespace razorpages.Pages @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
- Elke Razor-pagina begint met een
Bronnen
Shahed C, Razor Pages in ASP .NET Core 3.1, May 4, 2020
Steve Smith and Dave Brock, Layout in ASP.NET Core, 07/30/2019